Студенческая газета: законы типографики для гармоничной верстки
В любом университете есть собственная газета или журнал, которая распространяется внутри учебного заведения. Его ЦА — преподаватели и студенты. Издание освещает университетскую жизнь: семинары и конференции, структурные изменения, нововведения и правила. За выпуск газеты как правило отвечает ректорат. Иногда собственный журнал выпускают отдельные факультеты, в этом случае любой может проявить инициативу.
Наполнить издание качественным контентом — половина дела. Важно, чтобы он был читабельным. Сделать верстку удобной и приятной глазу помогут законы типографики.
Эта статья будет полезна тем, кто:
- занимается выпуском учебной газеты;
- учится на журналиста и хочет стать верстальщиком;
- саморазвивается, не прочь узнать новую информацию.
Кратко о читабельности
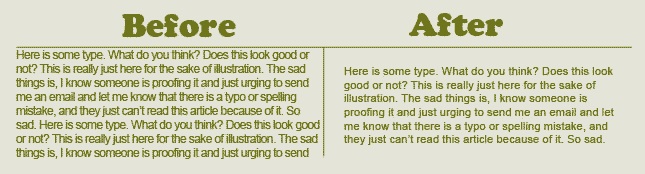
Читабельность выходит за рамки разборчивости. Данное понятие означает удобство чтения, простоту восприятия блоков информации, разграничения или объединения текстовых блоков.
Чтение читабельного текста льется без препятствий, человеку ничего не мешает легко идти по строкам. За простоту восприятия материала отвечают разные факторы:
- тип и размер шрифта;
- междустрочный интервал;
- соотношение размера основного текста и заголовков;
- длина строки;
- отступы между абзацами и столбцами.
Что в начале?
Верстка начинается с «дробления» контента. Прежде чем заняться подбором типографики, важно понять, из чего состоят материалы для размещения в газете.
В начале необходимо определить:
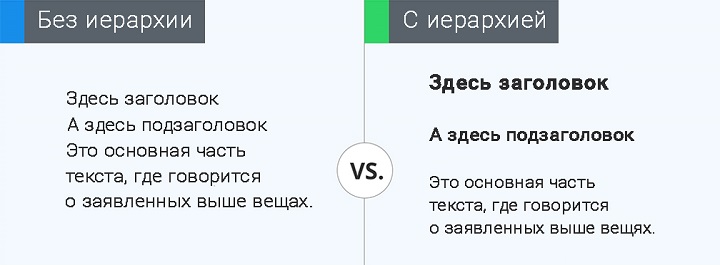
- иерархию заголовков (лучше использовать не больше трех: H1 — главный заголовок, H2 и H3 — подзаголовки);
- наличие цитат и врезов в материалах;
- наличие нумерованных и маркированных списков;
- наличие подписей к иллюстрациям.
Основной текст (тело материала/статьи) существует по умолчанию.
Подбор шрифтов
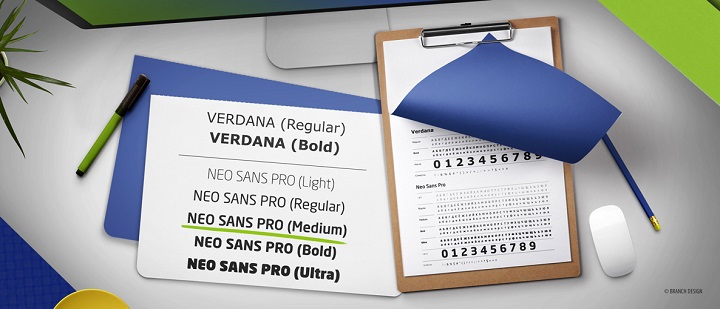
Выбор шрифтов занимает немало времени, если относиться к этому ответственно. Важно учитывать общий стиль издания и тематику контента. Стили заголовков, подзаголовков и основного текста должны гармонично смотреться, быть приятными глазу и разборчивыми.
Шрифты подбираем для всех публикаций во всем издании. Избегаем пестрости и «наляпистости».
Если вы новичок в типографических вопросах, подобрать сочетания шрифтов помогут онлайн-ресурсы:
Найти и скачать нужные шрифты бесплатно можно здесь:
СОВЕТ! Не обязательно самостоятельно искать хорошие сочетания шрифтов. Просмотрите онлайн-варианты популярных газет и журналов. С помощью расширения WhatFont в Google Chrome можно увидеть, какие типографические решения используются на сайте.
Вертикальный баланс
За гармонию в вертикальном пространстве отвечает:
- базовый размер шрифта (основного текста);
- базовая высота строки (основного текста);
- типографический масштаб (иерархия шрифтовых размеров);
- высота строк.
Базовый размер шрифта и базовая высота строки — это фундамент будущего типографического решения. На их основе будут составляться пропорции заголовков и отступов от них. Такая система сделает печатное издание структурированным и упорядоченным.
Поговорим подробнее о каждом из пунктов.
Базовый размер шрифта (БРШ) и базовая высота строки (БВС)
БРШ выбирается для основного текста — тела статьи. Как правило, для печатного издания подходит интервал 10–13 px. Конкретная цифра зависит от выбранного шрифта: пробуйте разные варианты и смотрите, какой более читабельный и «удобный глазу».
СОВЕТ! Сделайте несколько распечаток в 100% масштабе страницы издания с использованием разного БРШ.
Базовая высота строки определяется на основе базового размера шрифта. БВС должна составлять 120-150% от БРШ. Выбранное соотношение будем называть «Шаг» (150% = шаг 1,5). Пример:
- шрифт 10 px — высота строки 15 px (шаг 1,5);
- шрифт 12 px — высота строки 15,6 (округляем до 16 px) (шаг 1,3).
Чем больше шаг, тем больше высота строк и расстояние между ними. Определите оптимальное значение, которое подходит конкретно вашему шрифту и его размеру. Также размер шага зависти от длины строки: чем она длиннее, тем больше расстояние должно быть между строками, и наоборот. О строках поговорим позже.
Типографический масштаб
Это набор размеров шрифтов вашего типографического решения. Проще говоря, это подборка размеров заголовков и подзаголовков. Они вычисляются на основе шага (1,2–1,5), выбранного в предыдущем блоке статьи.
Пример:
БРШ = 13 px; шаг = 1,3:
- размер заголовка H3 = 13px * 1,3 = 17px;
- размер заголовка H2 = 17px * 1,3 = 22px;
- размер заголовка H1 = 22px * 1,3 = 29px т.д.
Высота строк
Высота строк для большего или меньшего текста определяем на основе БВС. Они должны быть целым или половинным множителем от базовой высоты. Если БВС = 16px, то высота строки заголовка:
- H1 = 16px * 2 = 32px;
- H2 = 16px * 1,5 = 24px и т.д.
Отступы в подписях к иллюстрациям должны быть меньше, так как и сам размер шрифта меньше базового. Лучше всего использовать значение, равное половине БВС (в данном случае это значение равно 8px (16px : 2)).
Значения подбираете самостоятельно исходя из читабельности текста. Главное, чтобы выбранные высоты строк использовались в дальнейшем во всех публикациях.
Горизонтальный баланс
Теперь поговорим о длине строки.
Строка должна содержать 55-85 символов, чтобы текст был максимально читабельным.
Это правило касается основного текста. В заголовках и подзаголовках количество символов в строке будет другое, и это нормально.
Ну и напоследок — закон близости.
Элементы, которые находятся рядом друг с другом, воспринимаются как одно целое.
Это нужно учитывать при просчете отступов между:
- столбцами одной публикации и т.д.
- заголовком и текстом;
- двумя разными публикациями.
Отступы не должны быть одинаковыми, иначе читатель запутается в структуре газетной полосы. При чтении не должно возникать мыслей, к какому именно тексту относится заголовок, какую иллюстрацию описывает сноска. Все эти вещи должны быть интуитивно понятны.
Хотите заняться заниматься чем-то помимо учебы, на времени ни на что не хватает? Феникс.Хелп поможет справиться с любым заданием. Обращайтесь в любое время, специалисты подхватят эстафету!
Понравилась статья?
Подпишитесь на наш блог и получайте наши статьи первым!
Или подписывайтесь на нас в соцсетях:
Заметили ошибку? Выделите текст и нажмите одновременно клавиши «Ctrl» и «Enter»
Нашли ошибку?
Текст с ошибкой:
Расскажите, что не так








Бесплатно отвечаем на ваши вопросы. Задайте свой вопрос и получите ответ от профессионального преподавателя. Выберите лучший ответ.
Вопросы могут задавать только авторизованные пользователи. Войти